نصائح وحيل تصميم الويب سريع الاستجابة لاستخدامها هذا العام

هذا هو عصر التنقل الذي نعيش فيه ، وأصبحت الأجهزة المحمولة للأشخاص
هي الوسيلة المفضلة للوصول إلى شبكة الويب العالمية في جميع أنحاء العالم.
ضمن هذا السياق ، يعد مفهوم تصميم الويب سريع الاستجابة هو المفتاح لتقديم تجربة متسقة للجوال للزوار.
يستلزم التصميم المتجاوب أكثر بكثير من مجرد تجربة متنقلة ثابتة ؛ يؤثر التصميم سريع الاستجابة على تصميم الشاشة العام الذي يعزز التصميمات غير المعقدة والخبرات الفعالة.
تقدم هذه المقالة مجموعة من النصائح والحيل للمساعدة في بناء موقع مستجيب.
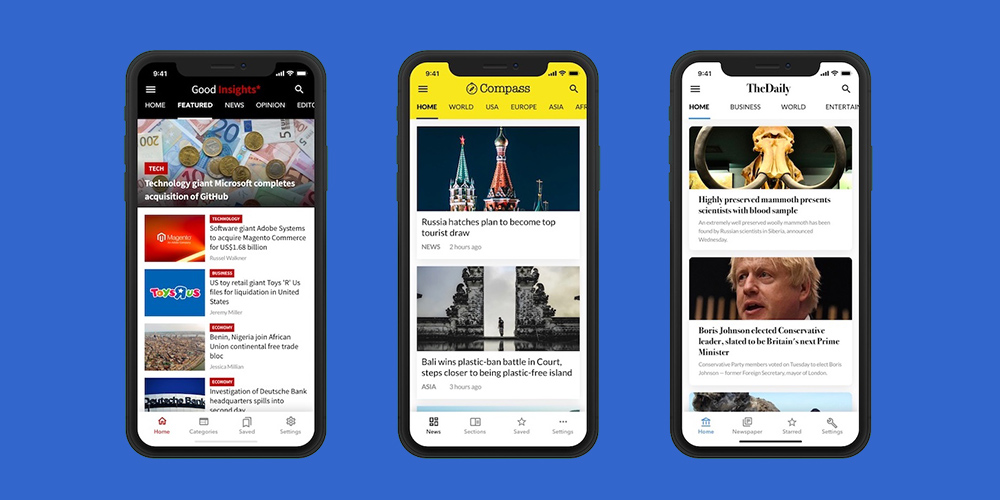
التنقل: حافظ على البساطة

إذا كنت ترغب في معرفة كيفية تصميم موقع ويب يستجيب عند الوصول إليه على شاشات أصغر.
فارجع قبل عشر سنوات وتحقق من المواقع في ذلك الوقت. على الفور ، تشعر بأنك محاصر بعدد لا يصدق من الفئات المكدسة في التنقل الأيسر.
يعمل تصميم الويب سريع الاستجابة على تكييف تصميمك مع قيود الأبعاد الخاصة بالشاشات الأصغر حجمًا ، وهو نموذجي للأجهزة المحمولة.
قم بتقليل التنقل إلى العظام المجردة عبر الروابط الموجودة في الصفحة ، والرموز ، والقوائم القابلة للطي التي تسهل على الزائرين العثور على ما يريدون.
لا يعد استخدام عناصر التنقل المخفية فكرة جيدة لتصميم موقع ويب متجاوب.
يصعب اكتشاف مثل هذه الخيارات وتتطلب المزيد من الوقت لأداء المهام.
تصميم الويب سريع الاستجابة يجعل الخيارات الملاحية يمكن التعرف عليها بصريًا.
إن جعل تصميم موقع الويب الخاص بك متجاوبًا مع الشاشات الأصغر يتضمن تقييد عدد الروابط إلى 4 ، بحد أقصى 5 ، مما يعني أنه يجب عليك التأكد من تزويد زوارك بروابط 4-5 الأكثر صلة لنقلهم إلى المحتوى الأكثر ملاءمة على موقع الكتروني.
أزالت معظم مواقع الويب المتجاوبة الأشرطة الجانبية لأن الشاشات الأصغر حجمًا لا تسمح بوجود مساحة أفقية كبيرة للعمل معها والتي تؤثر على أبعاد موقع الويب.
مع اختفاء الأشرطة الجانبية ، تقدم للزوار تصفحًا خالٍ من التشتيت على موقعك سريع الاستجابة.
كان التصميم الرأسي خيارًا سيئًا في مواقع الويب التقليدية.
لقد غيّر Going mobile ذلك ، وتمثل صفحات الويب الطويلة التمرير جزءًا لا يتجزأ من تصميم موقع الويب سريع الاستجابة.
لجعل تصميم الويب سريع الاستجابة مناسبًا للجوال على طول الطريق ، استخدم إما زر الرجوع إلى أعلى أو شريط التنقل الثابت ، والذي يمكنك وضعه إما في أعلى الصفحة أو أسفلها.
يعد التنقل السفلي مثاليًا لجعل موقعك على الويب ملائمًا للتنقل بيد واحدة.
أزرار CTA: اذهب للأصابع

تتضمن مكونات تصميم الويب سريع الاستجابة: التنقل البسيط وأزرار CTA البارزة.
من المهم جدًا أن تكون الأزرار المخصصة للعبارات التي تحث المستخدم على اتخاذ إجراء بارزة من حيث الأسلوب واللون.
اللون والأناقة لا يقل أهمية عن تصميم الويب سريع الاستجابة.
- الشكل: التزم بأشكال زر CTA المألوفة ، مثل الأشكال المستطيلة أو الدائرية. الإبداع جيد ، ولكن لا تدفعه عندما يتعلق الأمر بشكل الزر.
- الحجم: التزم بالحجم الملائم للأصابع لأزرار CTA ، وتأكد من أن الأشخاص ذوي الإعاقة يمكنهم ضربهم بنفس السهولة. توصية: ارتفاع 36dp للأزرار وارتفاع 48dp للأهداف الملموسة.
- البعد: أضف التدرجات والظلال والميزات الأسلوبية الأخرى إلى أزرار CTA الخاصة بك لمنع حدوث أخطاء خاطئة
- والتي يمكن أن تكون مزعجة للغاية ومحبطة للزوار.
نصيحة لتصميم الويب سريع الاستجابة: إذا كنت تريد معرفة كيفية إنشاء موقع ويب سريع الاستجابة ، فاترك مساحة كافية بين النص والأزرار للتخلص من النقرات الضائعة!
تصميم الويب سريع الاستجابة: فكر في الجوال أولاً
![]()
عندما يتعلق الأمر بتصميم الويب سريع الاستجابة ، فإن القليل هو أكثر.
يجب عليك الالتزام بالبساطة إذا كنت تريد معرفة كيفية إنشاء موقع ويب مستجيب. صمم تصميمك مع مراعاة سهولة استخدام الجوّال ، وستجعل عملك أكثر كفاءة على طول الطريق.
تتمثل إحدى المزايا الهامة للتصميم سريع الاستجابة في أنه إذا كان يبدو رائعًا على الهاتف الذكي
فسيبدو رائعًا على الأجهزة ذات الشاشة الأكبر حجمًا.
ركز على إنشاء التنقل والمحتوى والرسومات التي تكون منطقية على الهاتف الذكي إذا كنت تريد معرفة كيفية جعل موقع الويب متجاوبًا.
بدء تصميمك مع وضع الجوّال في الاعتبار يجبرك على تقليل المحتوى والوظائف إلى ما هو ضروري وليس أكثر.
مرة أخرى ، القليل أكثر. تعمل هذه الممارسة على تحسين تجربة المستخدم لدرجة أنها أصبحت فلسفة تصميم الويب سريع الاستجابة.
إذا تبنت نهجًا للجوّال أولاً ، حيث تصمم إصدارًا للجوّال من موقعك على الويب أولاً
فستتمكن من تكييف التصميم مع شاشات سطح المكتب أو الكمبيوتر اللوحي بسرعة.
طالما أن تصميمك يظهر بشكل جيد على الهاتف الذكي ، فإن التغيير إلى الشاشات الكبيرة هو قطعة من الكعكة.
الصور: تحسين التوافق مع الجوّال

يجب أن تفهم تمامًا أهمية الصور في بناء رابطة عاطفية مع المشاهدين. كما أن الصور هي عناصر تصميم إقراض الأبعاد تسمح للزوار بتصور أفضل لمنتجاتك / خدماتك.
تقول إحدى قواعد التصميم سريع الاستجابة تحسين صورك.
يعني تحسين صورك على الويب أنه يجب عليك حفظها بالتنسيق الصحيح ، أي أنه يجب حفظ الشعارات والرموز بصيغة PNG والمنظر ، ويجب حفظ الصور الفوتوغرافية بتنسيق JPG.
جانب آخر مرتبط بالصورة تحتاج إلى الاهتمام به هو تكييف حجم الصورة مع الأجهزة المحمولة.
يمكنك استخدام TinyJPG ، وهي أداة متخصصة تسمح لك بتقليل الصور.
يمكنك أيضًا تحسين الصور لنقاط توقف الهاتف المحمول لتقليل عرض النطاق الترددي ومشاكل التحجيم.
استعلامات وسائل الإعلام: أفضل صديق للتصميم المستجيب

جزء أساسي من تصميم الويب سريع الاستجابة ، يتيح لك استعلام الوسائط تطبيق CSS المحدد اعتمادًا على الجهاز وإذا كان يتوافق مع معايير استعلام الوسائط.
من حيث الجوهر ، فإن استخدام استعلامات الوسائط سيمكن المحتوى الخاص بك من الاستجابة لظروف معينة على أجهزة مختلفة. انها تستجيب CSS.
يتحقق استعلام الوسائط من عرض أي جهاز معين ودقته واتجاهه ويعرض قواعد CSS الصحيحة.
النماذج: استخدم مشغلات لوحة المفاتيح للحصول على أفضل تجربة استخدام للجوّال

يستلزم تصميم الويب سريع الاستجابة أشكالًا تتكيف مع حجم الشاشة ، من بين أشياء أخرى.
لجعل النماذج أكثر ملاءمة للجوال ، يمكنك تضمين عناصر الإدخال في حقول النموذج
مما يضمن أن حقول الإدخال تعمل على تنشيط النوع المناسب من لوحة المفاتيح.
ببساطة ، يجب إدخال حقول الإدخال حيث يجب على المستخدمين كتابة نص مثل العنوان تشغيل / تنشيط لوحة مفاتيح ABC على أجهزتهم المحمولة.
من ناحية أخرى ، يجب أن يؤدي حقل الإدخال حيث يجب على الزوار إدخال الرقم إلى تشغيل لوحة المفاتيح الرقمية.
نصائح تصميم الويب سريع الاستجابة:
- التحديثات ضرورية في تصميم الويب سريع الاستجابة.
- إذا لم تكن الشخص الذي سيتعامل مع التحديثات في المستقبل ، فتأكد من ترك جميع المعلومات اللازمة لأولئك الذين يأتون بعدك ليتمكنوا من إجراء التحديثات.
- النص مهم ولكن عندما يتعلق الأمر بالشاشات الأصغر ، فاستخدم فقط النص ذي الصلة وليس إعادة إنتاج محتوى النص في إصدار سطح المكتب.
- يؤدي النص الزائد إلى التمرير لصفحات الويب الطويلة وقد تؤدي تلك الصفحات إلى إبعاد المستخدمين.
- يمكن أن توفر لك السمات ، مثل الأطروحة أو التكوين ، الكثير من الوقت إذا اخترت إنشاء تصميم سريع الاستجابة عليها.
- إنها طريقة سريعة لإنشاء تصميم ويب سريع الاستجابة.