android
منذ 14 ثانية
كيفية منع أو تعطيل التدوير التلقائي للشاشة على هاتفي الخلوي الذي يعمل بنظام Android
في بعض الأحيان نرغب في الحفاظ على وضع واحد على الشاشة، إذا كنا مستلقين أو كان…
youtube
منذ 6 دقائق
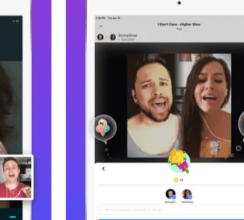
كيفية إنشاء وإرسال ملصقات متحركة أو متحركة على واتساب
يظل تطبيق WhatsApp اليوم أحد التطبيقات الرئيسية المستخدمة للدردشة بسهولة والبقاء على اتصال من خلال الرسائل والمكالمات ،…
whatsapp
منذ 15 دقيقة
كيفية كتم صوت شخص ما أو حظره حتى لا يتمكن من إرسال رسائل في مجموعة WhatsApp
لقد تغيرت الطريقة التي يمكننا من خلالها التواصل مع تطبيق WhatsApp مع مرور الوقت بعد انتشاره في…
دروس المحمول
منذ 22 دقيقة
لماذا لا يتم شحن هاتفي إلا عندما أقوم بتوصيل كابل USB بجهاز الكمبيوتر أو الكمبيوتر الخاص بي؟ كيف حلها
إذا وجدت عند توصيل جهازك المحمول بالكمبيوتر خيار “الشحن فقط” الوحيد ، فهذا أكثر شيوعًا مما…
instagram
منذ 28 دقيقة
كيفية إضافة الموسيقى إلى الصور في قصصي الشخصية أو قصص الشركة على Instagram
حياة شبكة التواصل الاجتماعي بأكملها موجودة في قصص Instagram، لأنك إذا كنت ستنشر صورًا فإنك…
whatsapp
منذ 33 دقيقة
كيفية تعيين نمط أو كلمة مرور لتطبيق WhatsApp لحماية محادثاتي وحظرها
يتم وضع تطبيق WhatsApp اليوم في أحد الأماكن الأولى وأحد التطبيقات المفضلة عندما يتعلق الأمر…
wordpress
منذ ساعة واحدة
كيفية تسجيل الدخول أو الوصول إلى لوحة إدارة WordPress خطوة بخطوة
WordPress هو النظام الأساسي الذي يمكنك من خلاله كتابة وإدارة موقع الويب الخاص بك من…
facebook
منذ ساعة واحدة
كيفية ربط الفيسبوك مع تويتر لمشاركة المنشورات
يعد الحفاظ على نشاط مرتفع على الشبكات علامة اجتماعية على مواكبة جميع الأخبار التي قد تنشأ…
twitter
منذ يومين
كيف تعرف أو تكتشف من لا يتابعني أو يلغي متابعتي على تويتر باستخدام أفضل التطبيقات
منذ بدايتها، شجعت الشبكات الاجتماعية التفاعل بين مستخدميها، مما سمح لهم بإعلام أنفسهم والتعليق والتعرف على…
دروس المحمول
منذ يومين
كيفية تثبيت وفتح ملف APK على جهاز Android أو الكمبيوتر الشخصي بدون Google Play
في عالم الهواتف الذكية، بشكل عام، من أجل تنزيل التطبيقات وتثبيتها، يجب علينا استخدام تطبيق…